Štandardy
Jeden z hlavných dôvodoch čo mi na IE 6 najviac vadí, sú štandardy.
IE 6 PROSTE NEZOBRAZUJE OBSAH STRÁNOK TAK AKO MÁ! Tí čo už web tvorily (ručne, nie v redakčnom systéme ako napr. Estránky) to nemusím objasňovať. Človeka vedia všetky tie IE hacky dohnať k šialenstvu. Ako som napísal na úvod, existuje nezisková organizácia, ktorá sa zaoberá "čistotou" www stránok. W3C je vo všeobecnosti chápaná ako najobjektívnejšia.
Urobiť z nevalidných stránok validné občas môže byť celkom drina. Odmenou pre tvorou webu je fakt, že ostatné browsery s takými stránkami nerobia problém. Výnimka je IE - a to aj vo verzii 8 a 9, kde sa musí upraviť kód.
O nepodpore štandardou výchádzajú knižky. Nemá veľký význam tu opakovať už stokrát prebraté chyby, no aspoň napíšem iba tie najzávažnejšie, ktoré mi najviac vadia:
- Alpha priehľadnosť u obrázka vo formáte PNG (príklad nižšie)
- Z CSS uvediem veľmi slabú podporu pseudotriedy hover (núti k nadmernému používaniu javascriptu)
- Italics bug - samovolné rozširovanie okrajov boxov. No a pár ďalších CSS chýb nižšie.
Napríklad z vlastnej skúsenosti pri www stránkach som sa stretol aj s takýmito :
- Prečo niesú stránky zarovnané na stred? Pretože IE 6, presnejšie jeho engine... Ostatné prehliadavače zobrazujú stránky v strede. Tag "margin-"....":auto" ktorý sa stará o nastavenie okrajov tak, aby protiľahlé strany boli rovnaké v IE proste nefunguje.
- IE 6 nepozná užitočný tag
- Peekaboo bug - prejavuje sa tým, že pri vykreslení stránky opticky chýba časť textu na stránke. Avšak, text sa dá označiť myšou.
- Box model bug - prejevuje sa zlým výpočtom šírky a výšky boxu, pri použití vlastnosti "padding" či "border".
- Line height CSS bug - prejavuje sa zlým zobrazením výšky riadka
- "MIN-HEIGHT:"hocijaká veľkosť" - znamená v štylopise pre IE to isté ako pár náhodných znakou (!) - nič. IE 6 nerieši, či je obsah prvkou dostatočný, alebo či "preteká" (šírka a dĺžka). Jednoducho prvok prispôsobí svojím potrebám !
- "P IE 6 túto pseudotriedo údajne podporuje, avšak s najväčšou pravdepodobnosťou chybne. Prvé písmena nadradených odkazou v menu na rozdiel od ostatných browserov proste nepodtrhuje.
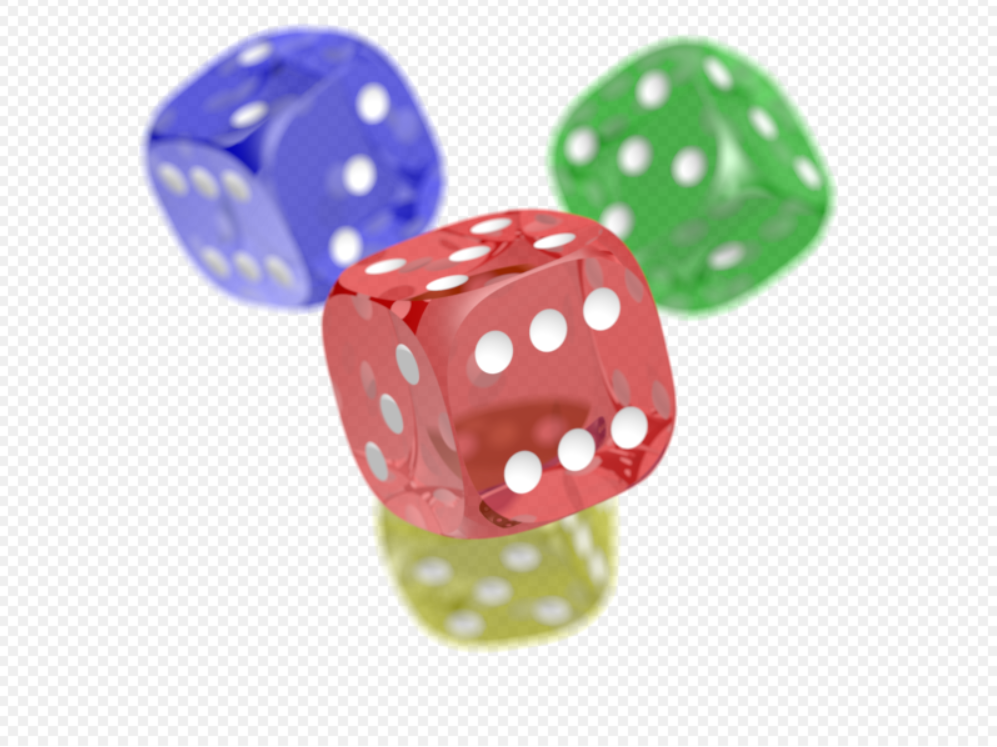
- IE 6 zle zobrazuje .PNG obrázky (nepodporuje priehľadnosť alpha) a nepozná formát MNG. Pozrite sa na nižšie uvedené logo. V poriadku? Gratulujem, potom nepoužívate IE
 Pre ukážku, takto má vyzerať správny obrázok (všimnite si priehľadnosť kociek)
Pre ukážku, takto má vyzerať správny obrázok (všimnite si priehľadnosť kociek) Najsmutnejšie na celom probléme je, že zle Vám zobrazia tento obrázok aj postaršie, s údajne "vylepšeným" IE enginom prehliadavače Maxthon a Avant (Najnovšie verzie už podporujú PNG). Je to proste IE engine, len pod iným názvom. Aj obyčajná ceruzka KOH-I-NOR (akákoľvek kvality) jednoducho nezastane funkciu pentelky, ani keď ju sebalepšie ostruháte.
Najsmutnejšie na celom probléme je, že zle Vám zobrazia tento obrázok aj postaršie, s údajne "vylepšeným" IE enginom prehliadavače Maxthon a Avant (Najnovšie verzie už podporujú PNG). Je to proste IE engine, len pod iným názvom. Aj obyčajná ceruzka KOH-I-NOR (akákoľvek kvality) jednoducho nezastane funkciu pentelky, ani keď ju sebalepšie ostruháte.
Príklady [ENG]
- Italics BUG
- Zlé zobrazenie PNG obrázka (vyššie je uvedené príklad)
- Peekaboo BUG
- Line height BUG alebo chaos v okrajoch